Capter l’attention d’un internaute grâce au Design émotionnel ?
31.03 / 2014
Comment capter l’attention d’un internaute et le conserver sur son site le plus longtemps possible ?
Comment drainer le plus grand nombre de visiteurs sans dépenser une fortune en budget marketing ?
C’est en ayant un échange extrêmement intéressant avec avec Laurent Raboteau (Président de ComWith) lors d’une session de formation certifiante SEO chez Archriss dont j’étais l’animateur que nous avons abordé, au-delà des techniques de référencement classique, l’Emotional Design.
« L’interface incarne la connexion directe avec le consommateur. C’est par l’interface que ses exigences sont satisfaites ou non. C’est par l’interface que les consommateurs sont surpris, charmés ou convertis . » (Antoine Pabst, Nurun)

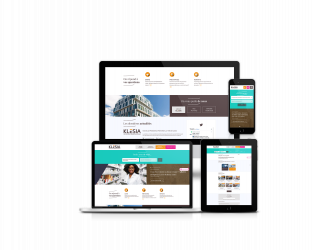
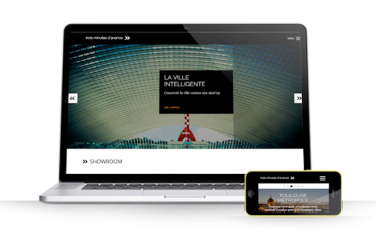
Sur un projet Web, le concept de ‘‘Design Emotionnel’’ est une tendance forte consistant à insuffler de l’émotion à travers une interface graphique dès sa conception. L’objectif principal est de retenir l’attention du visiteur en suscitant des émotions chez l’internaute et ainsi transformer sa visite en une expérience à part entière.
Analyse du design émotionnel par Anabela Rial pour Jouve IT solutions
Les bases du design émotionnel
Le plus souvent, l’émotion passe au travers de petits détails visuels ou de fonctions simples qui font appel aux réflexes primaires du cerveau. Que ce soit au travers d’un ton particulier dans les textes, « je » par exemple, ou d’une illustration ou encore de fonctionnalités interactives et amusantes, il faut faire appel à la sensibilité des internautes en mobilisant les réflexes innés plutôt qu’acquis, et ainsi susciter une réponse rapide, communément partagée et positive.
Le design émotionnel n’est pas évident à mettre en œuvre, une connaissance graphique du domaine de la publicité est nécessaire. La mise en place du design émotionnel peut se faire graduellement, en modifiant certains éléments qui feront sens ou en passant par une refonte totale permettant ainsi de créer une vraie dynamique efficace.
En cas de création ou de refonte globale d’un site internet, il devient nécessaire de penser celui-ci en y intégrant un travail de Design Emotionnel bien en amont, afin de conférer au site davantage d’impact dès sa conception. Le design émotionnel change avec le temps, il s’affine et évolue à mesure que les techniques et les habitudes évoluent.
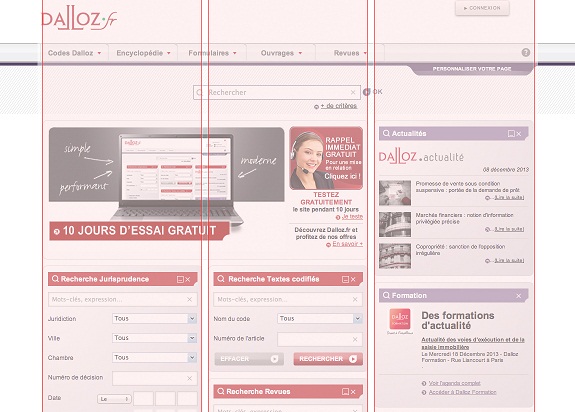
Pour exemple l’utilisation des grids (structures basées sur des proportions optimales) dans le design de sites Web, illustre bien l’évolution des techniques de création face aux nouveaux usages (responsive design).
En responsive design, les designers utilisent des grids pour déterminer la taille et la distance des éléments entre eux et les différentes proportions dans le design des pages. Ces règles s’appliquent de la même manière à la mise en page dans l’imprimerie, la photographie ou encore le design.

La divine proportion
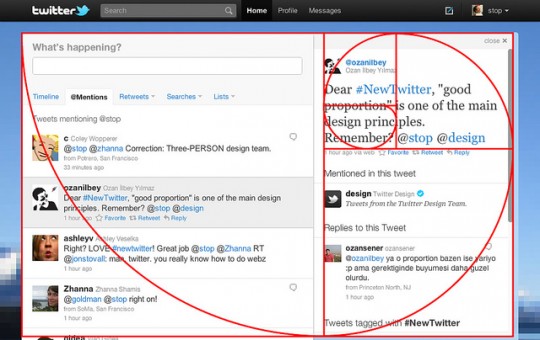
Le design n’est pas subjectif, il existe des règles qui régissent l’harmonie des objets, des interfaces, etc. La conception des interfaces d’Apple ou de Twitter se basent, par exemple, sur des figures mathématiques dont les proportions sont générées à partir du nombre d’or et qui participent à ce sentiment d’harmonie.

Des calculs savants permettent d’en tirer un rectangle d’or, ou une spirale d’or, comme dans l’image ci-contre. ‘‘Ce nombre d’or’’, aujourd’hui appelé Phi (? = (1 + ?5)/2 = 1,61803398875...), fascine depuis plus de deux mille ans. Il suffit de taper ‘‘golden mea’’ sur Google pour être frappé par la diversité des sites qui se l'approprient. Il est prouvé que le cerveau humain reconnaît inconsciemment ce ratio que l’on retrouve partout, dans la nature mais aussi dans beaucoup d’œuvres d’art, en architecture, dans la philosophie, la spiritualité, l'économie, les mathématiques et… le design.
Ainsi, nos métiers du design doivent s’adresser directement aux utilisateurs pour susciter de l'émotion. En flattant les sens, il est donc possible d’accroître l'efficacité d'un site, d'augmenter les retours positifs et ainsi de maximiser sa visibilité sur la toile.
Cependant, le Design Émotionnel comprend d'autres rouages que le nombre d'or pour créer une proximité avec le consommateur.