Accessibilité : un web design adapté [3/3]
24.08 / 2015
l'accessibilité à travers la perception visuelle
Dans le consortium W3C / WAI, la WCAG 2.0 s'adresse particulièrement aux designers web. Notre graphiste du web devra se conformer à cette directive pour concevoir un site respectant les normes de l'accessibilité.
Couleurs, typographie, contraste et élégance d'un site, tout doit-être pensé pour rester lisible quelque soit l'utilisateur.
La couleur
À partir de la Conception de la charte graphique, le concepteur web se heurte à la première gageure d'un site accessible : la palette couleur
Celle-ci devra être adaptée au niveau de la luminosité, saturation et le contraste.
Pour se faire, le concepteur graphisme aura à sa disposition des outils gratuits pour réaliser une palette graphique optimisée aux contraintes de l'accessibilité.
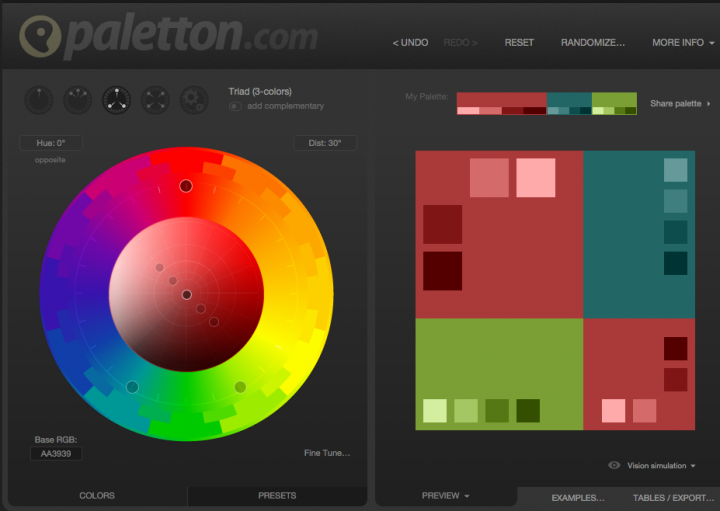
Paletton fait partie de ces outils :
L'interface principale permet de déterminer les nuances de couleurs voulues (adjacentes, opposées) dans la limite de 4

De voir un exemple concret de la palette choisie

Les couleurs seront ensuite téléchargeables en listes HTML, CSS, SASS, XML et texte pour les codeurs (voir dossier 2) et dans les formats exploitables pour les concepteurs.
le contraste
Le contraste est un point essentiel dans la directive WCAG et une partie importante pour obtenir le label.
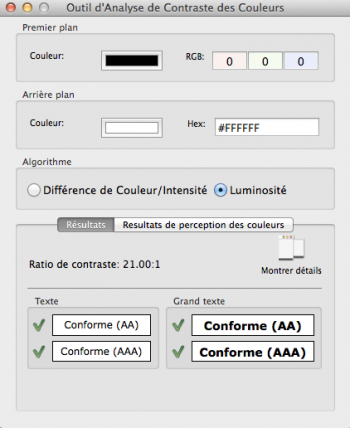
la 1ère fixe une couleur de texte
la 2ème fixe la couleur d'arrière plan,
une 3ème palette de contrôle permet de vérifier le niveau de luminosité, de contraste et le niveau d'accessibilité WCAG.
Les boîtes de dialogue vous donnent la validation ou non des couleurs analysées.
Colour Contrast Analyser est un outil gratuit pour tester le contraste des plans.

Nb : un rapport de contraste de 7:1 ,pour des caractères inférieurs à 18 points, est le minimum requis pour prétendre à un niveau d'accessibilité AAA.
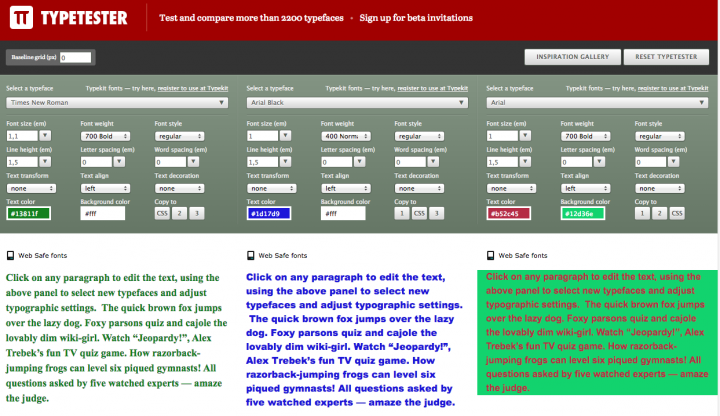
La typographie
Typetester est la solution. Le concepteur pourra comparer 3 types de police différentes, de tailles, de couleurs et de mise en page.

Technologie et élégance
Les pages sont accessibles même lorsque les dernières technologies ne sont pas supportées ou sont désactivées et pour cela, le concepteur prévoit une présentation alternative de la page.
Il organise les documents de manière à ce qu'ils puissent être lus sans feuilles de style.
Lorsque le contenu est organisé de manière logique, il sera restitué de manière compréhensible lorsque les feuilles de style sont désactivées ou non supportées.
Bilan des trois volets du dossier
Décisionnaires, concepteurs, développeurs, tous doivent s'investir dans la réalisation d'un site accessible.
L'accessibilité présente des avantages pour tous ces acteurs :
- le décisionnaire réduira les coûts en intégrant directement l'accessibilité avec un retour sur investissement quasi-immédiat. Pour les entreprises privées, une anticipation du cadre légal.
- Un site accessible rime souvent avec un code "propre", pouvant être facilement réutilisable et modifiable. Le développeur respecte ainsi les différents consortiums. Pour info, c'est aussi très bon pour le référencement naturel des pages !
- Pour le concepteur graphique (web designer dans le milieu), c'est le choix d'une palette couleur plus harmonieuse, une ergonomie logique reprise par le code, des affichages alternatifs.
Il ne faut pas oublier que l'accessibilité ne s'adresse pas seulement aux sourds, aveugles et malentendants, mais plus généralement à tous ceux utilisants des technologies de compréhension de l'information différentes.
Il peut s'agir de dyslexiques, ceux ayant un navigateur (internet, d'exploitation ou audio) différent, ceux qui préfèrent le clavier ou la souris, ceux qui sont dans des situations où leurs yeux, leurs oreilles ou leurs mains sont occupés (par exemple en conduisant ou en travaillant sur des chantiers bruyants), les utilisateurs de lecteur d'écran ou de petite résolution, ceux n'ayant pas une connexion haut-débit, et bien sur les handi'capables !
Alors, avant de créer votre site internet, pensez aussi à mamie Germaine dans le Gers, avec sa connexion 56k, sa navigation full clavier et son écran 10 pcs !!