Double densité : c’est encore flou
27.05 / 2015
SPÉCIFICITÉ
Veille et réalisation Archriss
DOUBLE DENSITÉ
Double densité et bonnes pratiques
Ce n’est pas rare d’entendre, dans le milieu de la communication, des témoignages de sites web aux images époustouflantes, mais à la police de caractères trouble, à l’icône pixélisé. Si la sensation du « déjà-vu* » s’installe, ne prenez pas rendez-vous chez votre ophtalmo, vous avez un écran retina !!
Même si la technologie « Retina » est dévolue à une caractéristique produit de chez Apple, il n’est plus rare de posséder un ordinateur ayant une double densité.
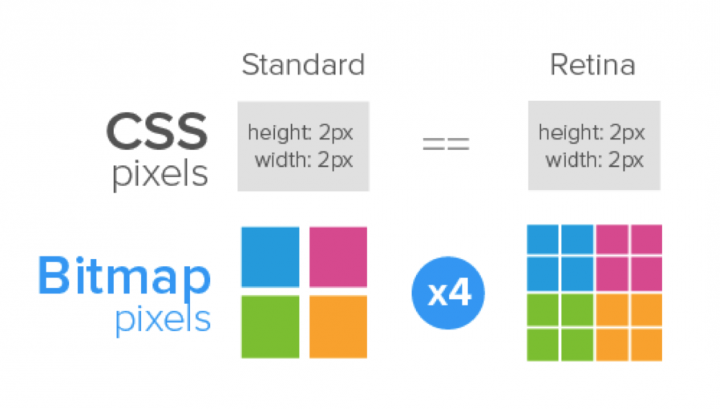
Les écrans double densité permettent un affichage plus précis et confortable d’un site internet, d’une image, vidéo,… Qu’un affichage standard. Sur un écran Retina, quatre fois plus de pixels de dispositif sont sur la même surface physique comme le schématise l’image ci-dessous :

@smashingmagazine
En clair, pour afficher la même image en 100 x 200 pixels, l’appareil haute résolution aura besoin d’une image en 200 x 400 pixels. Il n’est pas si rare d’avoir l’impression de voir trouble sur notre écran.
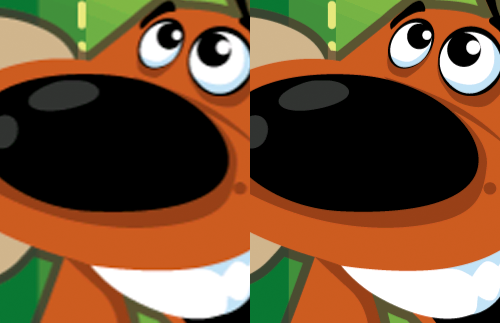
La cause est simple, le site internet sur lequel vous surfez n’est pas conçu sous l’égide de la double densité. Votre écran étire donc l’image pour l’afficher « correctement » comme dans cet exemple visuel.

Comme souvent, la technologie surpasse la mise en place de « bonnes pratiques ». Cette réalité est de plus en plus préoccupante que tous nos écrans glissent petit à petit vers cette technologie.
Mais, le système du pixel n’est pas le seul en cause pour beaucoup. Notre petit guide vous aidera à avoir les armes pour faire face à ce nouveau défi de la technologie.
Petit guide des bonnes pratiques de la double densité
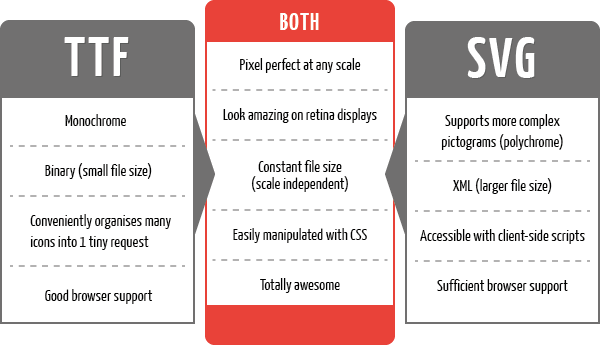
Objets vectoriels (SVG, icônes fonts)
Utiliser obligatoirement du vectoriel pour les éléments d’interface, les logos, marqueurs,...
Favoriser les objets vectoriels plutôt que les images
Utilisation d’objets vectoriels (si créés sous Illustrator -> insérés en tant qu’objets dynamiques sous Photoshop)

Polices de caractères
Pour avoir de la double densité, les formats sont les suivants :
.eot, .svg, .ttf, .woff et .woff2
Concernant les prix parfois rocambolesque des fonts pour le web, vous pouvez opter pour Google Font

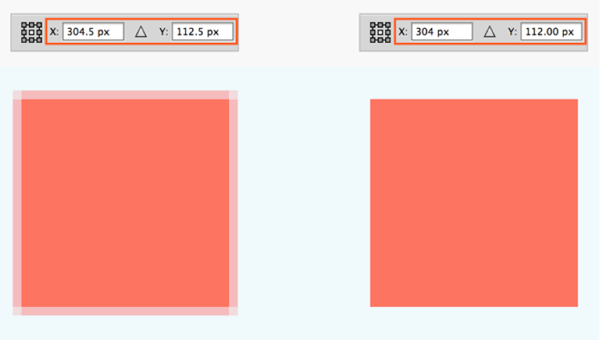
Travail en pixel réel
Problème du travail de type « print » : ramenées aux pixels réels, les maquettes ont un contour floues d’autant plus visible avec de la haute résolution.

Tout ceci n'est que la résultante de bonnes pratiques à mettre en oeuvre pour passer tout doucement vers des sites pleinement optimisés pour la double densité.
* Psychopathologie de la vie quotidienne (1901), Sigmund Freud - Dans son terme "reviviscence"